
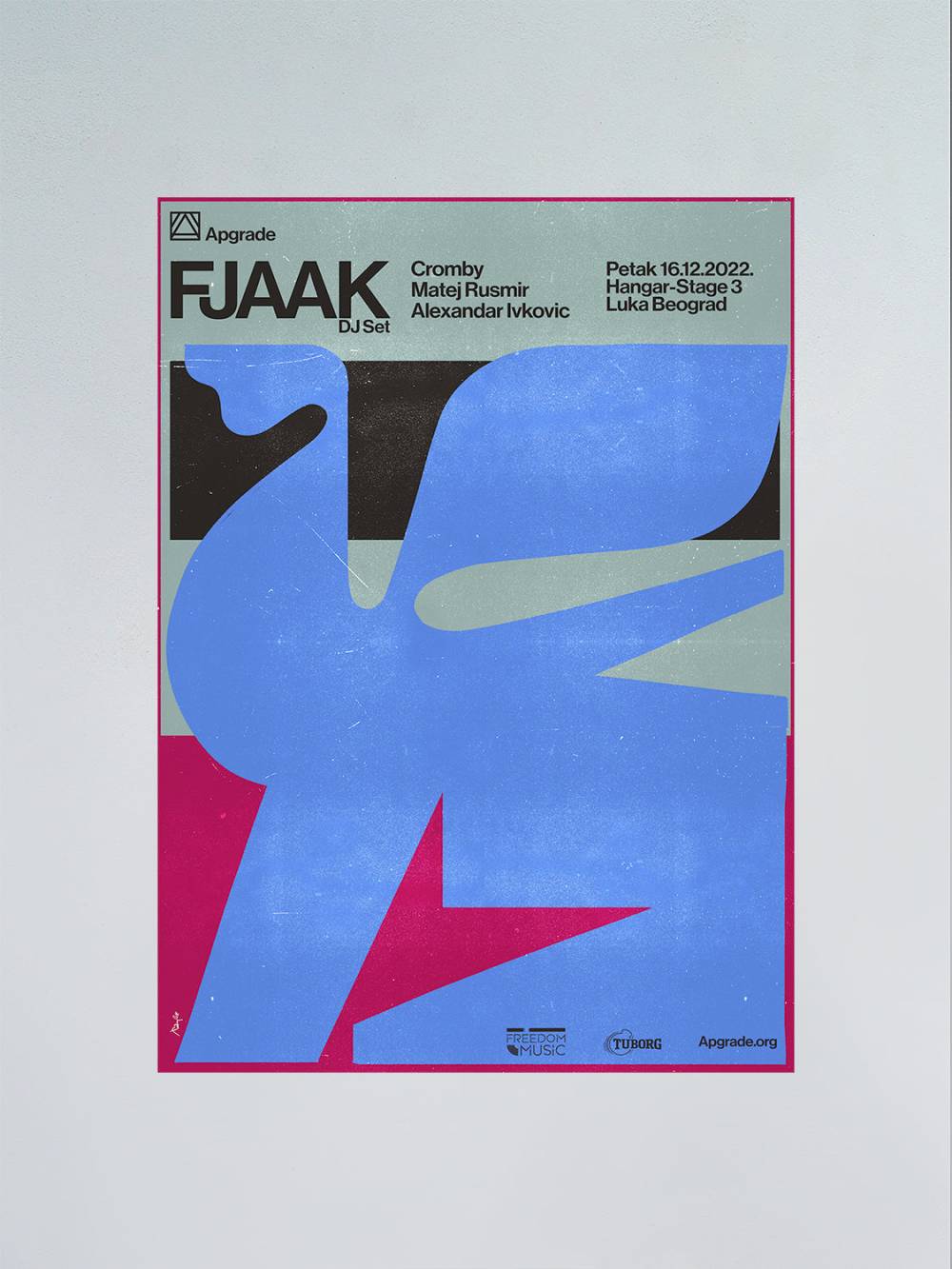
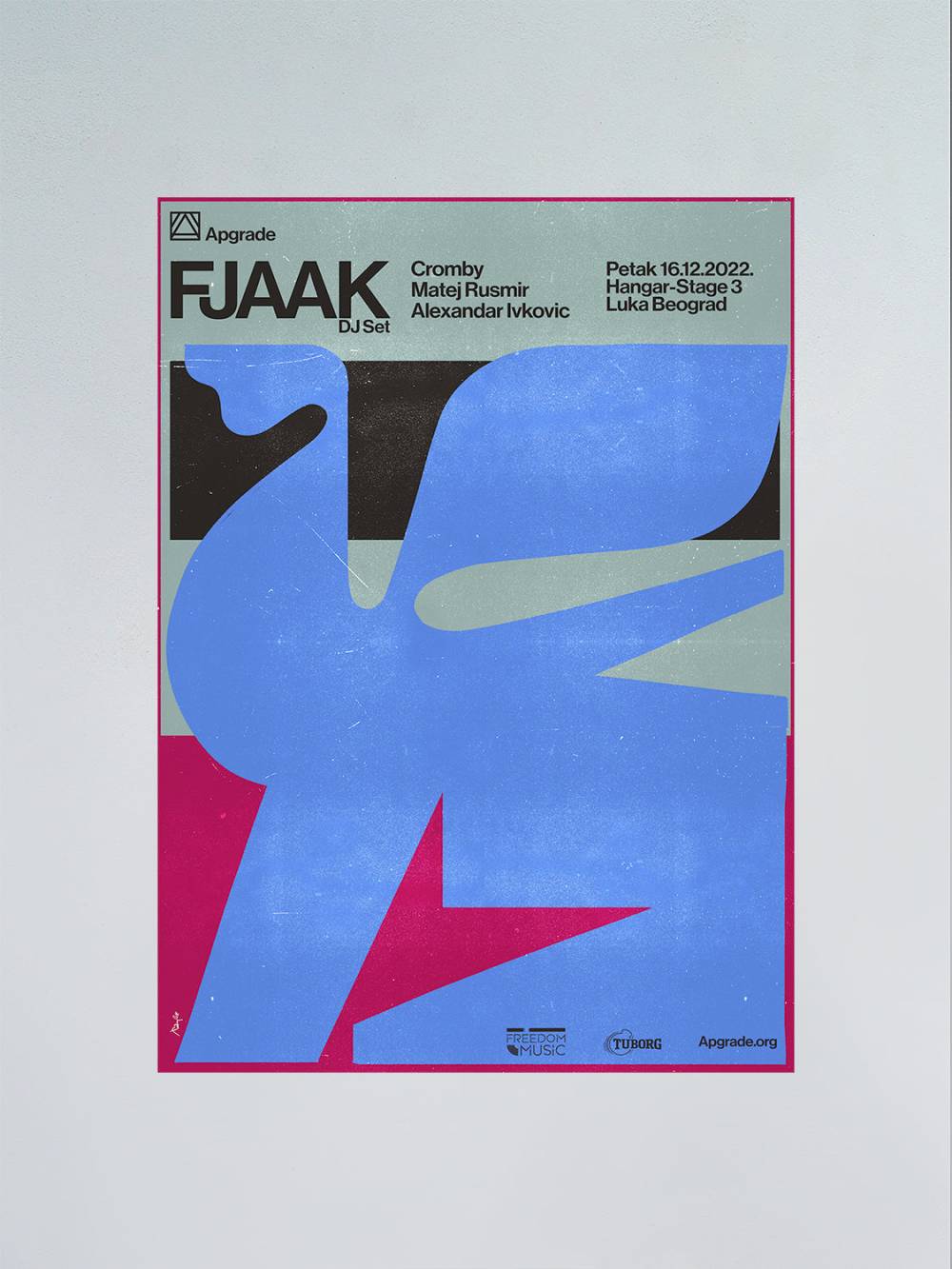
Music-related poster graphics by Floating Bstrd (Marko Vuleta-Djukanov) from Serbia. Bold colors and sharp lines with a retro feel, heavily influenced by '80s and '90s design.
only showing posts with the tag design close

Music-related poster graphics by Floating Bstrd (Marko Vuleta-Djukanov) from Serbia. Bold colors and sharp lines with a retro feel, heavily influenced by '80s and '90s design.
Brent Simmons, the author of NetNewsWire (my feed reader for many years), writes about Mastodon support in his application. The interesting part is: How can Mastodon (or any other ActivityPub source) be integrated into traditional "feed reading" apps? There are some significant differences. I chewed on this a lot last year while tweaking the microsub parts of Knot. No substantial solutions, so far, but this might be where possible futures are negotiated.
inessential.com/2023/12/17/on_mastodon_support_in_netnewswire*

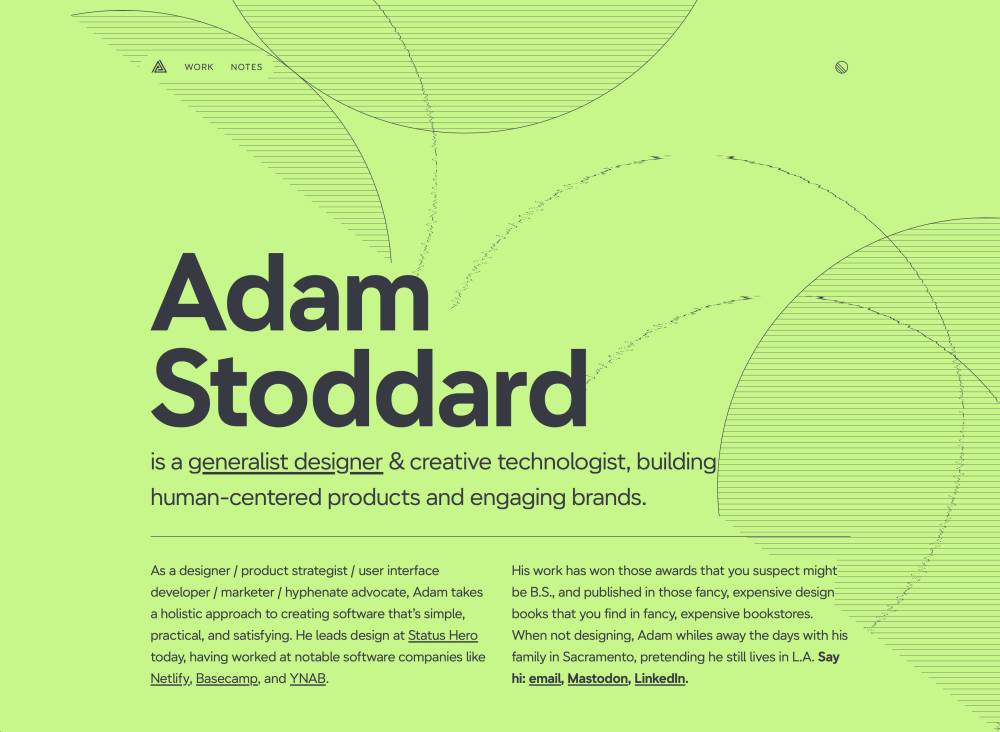
Adam Stoddard’s website surprised me with random background graphics completing the clean typography: aaadaaam.com* The color theme picker is also a nice touch.
Simon recreated one of my Geometry Dailies as an animated shader. 60 frames per second!

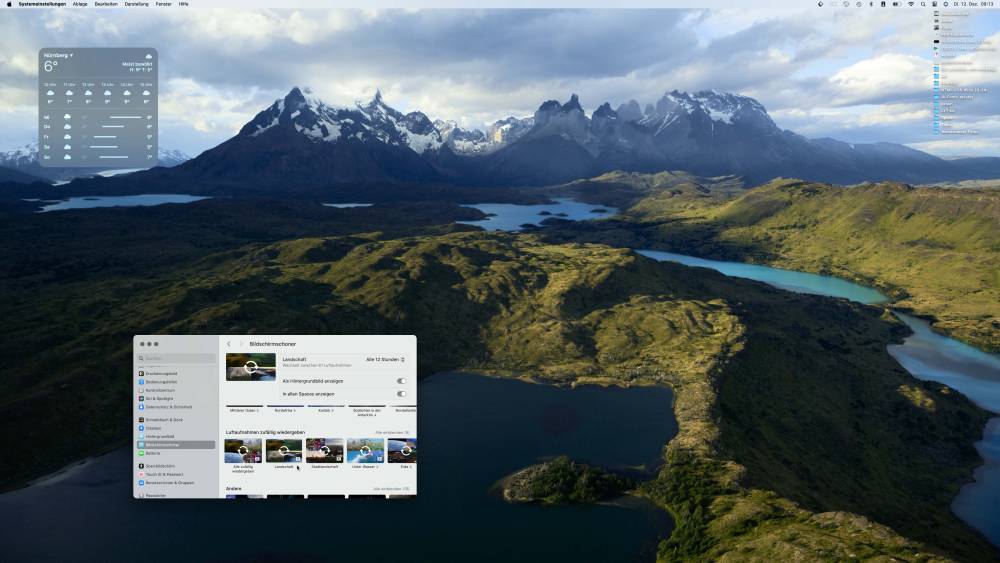
You probably already know about the new MacOS Sonoma video wallpapers. But with the right settings it gets even better! Go to MacOS settings, choose "Shuffle Landscape" for the wallpaper AND the screensaver. Turn on "Show as wallpaper/screensaver" at the top of both panels. Now, each day nw MacOS surprises with a new gorgeous extra-high quality view of 61 (!) spectacular landscapes.
I even set one of my "Active Corners" to start the screensaver. Whenever I want to, I can now seamlessly dive into my wallpaper! Better than most meditation apps. The video comes to a smooth halt and stays, when I move the mouse and get back to work. Apple Magic™️!
(Be warned though: The videos are downloaded in the background and stay on the hard drive. Each file is from 200 MB to 1,3 GB!)